Kako mi radimo?
Detaljna Specifikacija
Izrada radne verzije
Prezentacija klijentu
Česta pitanja
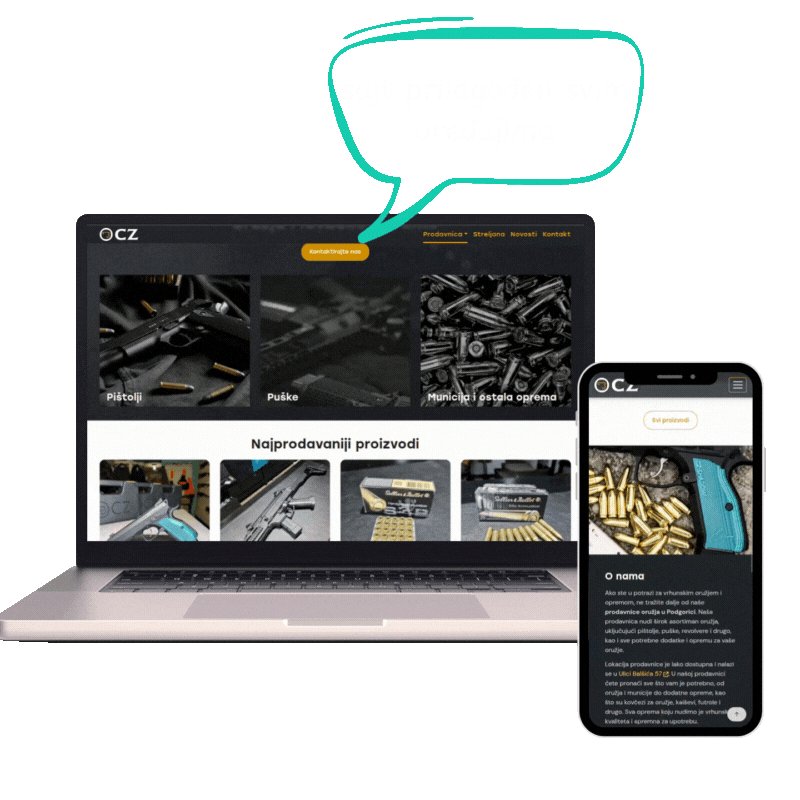
Naravno! Danas više od 80 posto ljudi pristupa sajtu preko mobilnog telefona. U 2025. niko nema vremena za zoomiranje i klikove koji ne rade. Mobilna optimizacija je standard.
U današnje vrijeme postoje brojni alati koji omogućavaju da sami napravite jednostavan sajt, ali angažovanje profesionalnog web dizajnera ima mnogo prednosti — naročito ako vam je važno da vaš sajt izgleda ozbiljno, radi brzo, bude optimizovan za Google i ostavi dobar utisak na potencijalne klijente.
Ukoliko želite da vaš sajt donosi rezultate, gradi vaš brend i ostavlja profesionalan utisak – isplati se investirati u stručnjaka.
U većini slučajeva nije neophodno praviti potpuno novi sajt .Postojeći sajt se često može unaprijediti kroz redizajn i tehničke dorade.
Kada se radi redizajn,zadržavamo sadržaj i osnovnu arhitekturu sajta, ali osvježavamo dizajn, boje, tipografiju i raspored elemenata.
Kada ipak treba razmisliti o novom sajtu?
Ako je tehnologija sajta zastarjela, sadržaj haotičan, a struktura nepregledna – ponekad je isplativije krenuti iz početka, ali to procjenjujemo zajedno s vama.